公司项目使用react,但是作为vue2的一名coder,周末花了两天的时间,整理了一波vue3 + tsx + vite + axios 的开发模板,里面涵盖jest、tailwindcss、pinia、element-plus等一些日常工具包,以及加入了eslint、prettier保证日常开发代码质量工具,基本上能够保证大家能够开箱即用,下面附上模板代码地址,关于代码目录结构可以参考代码仓库的说明文档,喜欢的朋友可以转评赞给一个,点个收藏不丢失,下面呢我介绍一下基本构建思路;
1、关于项目中使用tsx
要想项目中运行tsx,我们就得考虑到tsx语法糖编译的问题,这里就得用到@vitejs/plugin-vue-jsx插件,详细用法参考github文档,安装后,在vite的plugin中直接调用即可;
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
export default defineConfig({plugins: [vue(), vueJsx()]
})
2、安装tailwindcss
关于tailwindcss + vite方案,它的官网有了很友好的方案,这块大家按部就班的安装就够了,没有多少复杂度,参考地址,选择tailwindcss主要是它提供了一些快速样式,比如padding、margin、background等,如果我们项目是后台管理系统,tailwindcss会大大降低我们写css样式的工作,大家可以去学习一波在项目中用起来,熟悉了以后就觉得他是在是太方便了。
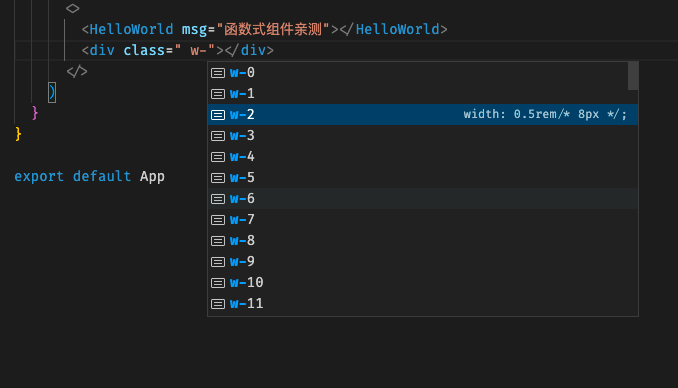
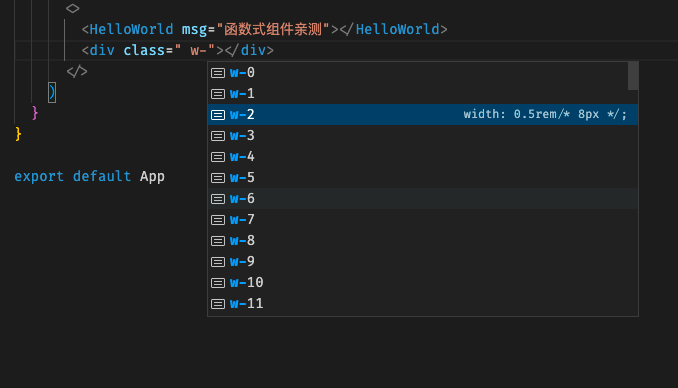
这里不做用法的介绍,就推荐一个vscode插件Tailwind CSS IntelliSense,安装后,在项目中我们就可以只能提示,如下所示:

3、关于eslint + prettier 代码统一规范
关于代码规范,一般小一点公司不太会做这方面的工程化配置,但是eslint等这些代码规范工具,会让我们团队的代码更规范,风格更统一,团队协作更加方便,我简单说一下配置eslint及prettier的办法
(1)首先安装eslint工具库
pnpm add eslint -D
pnpm eslint --init
(2)安装外部的语法eslint规范及import校验规范
选择对应的项目内容,这里我的项目用到(vue, typescript,browser)这个,当然有这个还不够,我们需要安装如下两个工具包
pnpm add eslint-plugin-import // 主要对于es与typescript import 路径的一个eslint校验
pnpm add eslint-config-airbnb-base // 这个是airbnb出的一套eslint语法规范的工具库,如果自己公司没有对应的代码规范,这个是很实用的一套
(3)编写vue3相关的规范
项目中我们用到的是eslint-plugin-vue这个vue代码校验规范工具,里面有很多内容及配置项功能,我们这里推荐大家在配置代码规范,可以参考官方的说明文档,链接放在这里;
(4)安装和配置prettier
这个相对来讲比较简单一些,我们直接安装pnpm add eslint-plugin-prettier eslint-config-prettier prettier -D,这里我们需要注意的是prettier与eslint冲突问题;
上面是配置时候的基本流程,最终结果我将eslintrc文件及package.json文件放到这里,有需要的朋友,可以直接copy一份去配置,毕竟这个配置很臭很长,深入学习感觉又没有太大必要(23333~)
{"name": "vue-tsx-template","private": true,"version": "0.0.0","scripts": {"dev": "vite","build": "vue-tsc --noEmit && vite build","preview": "vite preview","fix": "eslint --fix --ext .js,.jsx,.tsx,.vue src && prettier "},"dependencies": {"vue": "^3.2.25"},"devDependencies": {"@typescript-eslint/eslint-plugin": "^5.23.0","@typescript-eslint/parser": "^5.23.0","@vitejs/plugin-vue": "^2.3.3","@vitejs/plugin-vue-jsx": "^1.3.10","autoprefixer": "^10.4.7","eslint": "^8.15.0","eslint-config-airbnb-base": "^15.0.0","eslint-config-prettier": "^8.5.0","eslint-plugin-import": "^2.26.0","eslint-plugin-prettier": "^4.0.0","eslint-plugin-vue": "^8.7.1","postcss": "^8.4.13","prettier": "^2.6.2","sass": "^1.51.0","tailwindcss": "^3.0.24","typescript": "^4.5.4","vite": "^2.9.9","vue-eslint-parser": "^9.0.1","vue-tsc": "^0.34.7"}
}
下面是.eslintrc.js文件
module.exports = {env: {browser: true,es2021: true,node: true,'vue/setup-compiler-macros': true,},extends: ['eslint:recommended','airbnb-base','prettier','plugin:prettier/recommended','plugin:vue/vue3-recommended','plugin:@typescript-eslint/recommended','plugin:import/recommended','plugin:import/typescript',],parser: 'vue-eslint-parser',parserOptions: {ecmaVersion: 'latest',parser: '@typescript-eslint/parser',sourceType: 'module',},plugins: ['vue', '@typescript-eslint'],rules: {'prettier/prettier': 'error','import/no-unresolved': 0,'import/extensions': ['error',{js: 'never',jsx: 'never',ts: 'never',tsx: 'never',json: 'always',},],'import/no-named-as-default-member': 0,'import/order': ['error', { 'newlines-between': 'always' }],'import/first': 0,'import/prefer-default-export': 0,'import/no-extraneous-dependencies': ['error',{devDependencies: [],optionalDependencies: false,},],'@typescript-eslint/no-extra-semi': 0,'@typescript-eslint/no-explicit-any': 0,'@typescript-eslint/no-non-null-assertion': 0,'@typescript-eslint/explicit-function-return-type': 0,'@typescript-eslint/member-delimiter-style': ['error', { multiline: { delimiter: 'none' } }],'no-use-before-define': 'off','@typescript-eslint/no-use-before-define': ['error'],'@typescript-eslint/explicit-module-boundary-types': 'off','@typescript-eslint/no-unused-vars': ['error',{ignoreRestSiblings: true,varsIgnorePattern: '^_',argsIgnorePattern: '^_',},],'@typescript-eslint/explicit-member-accessibility': ['error', { overrides: { constructors: 'no-public' } }],'@typescript-eslint/consistent-type-imports': 'error','@typescript-eslint/indent': 0,'@typescript-eslint/naming-convention': ['error',{selector: 'interface',format: ['PascalCase'],},],'no-var': 'error','prefer-const': ['error',{destructuring: 'any',ignoreReadBeforeAssign: false,},],'vue/max-attributes-per-line': ['error',{singleline: 4,},],'vue/script-setup-uses-vars': 'error','vue/arrow-spacing': 'error','vue/html-indent': 'off',},
}
4、加入单元测试
单元测试,根据自己项目体量及重要性而去考虑是否要增加,当然单测可以反推一些组件 or 方法的设计是否合理,同样如果是一个稳定的功能在加上单元测试,这就是一个很nice的体验;
我们单元测试是基于jest来去做的,具体安装单测的办法如下,跟着我的步骤一步步来;
pnpm add @testing-library/vue @testing-library/user-event @testing-library/jest-dom @types/jest jest @vue/test-utils -D
- 安装完成后,发现还需要安装前置依赖
@testing-library/dom @vue/compiler-sfc我们继续补充
- 安装babel相关工具,用ts写的单元测试需要转义,具体安装工具如下
pnpm add @babel/core babel-jest @vue/babel-preset-app -D,最后我们配置babel.config.js
module.exports = {presets: ['@vue/app'],
}
module.exports = {roots: ['<rootDir>/test'],testMatch: ['<rootDir>/src/**/__tests__/**/*.{js,jsx,ts,tsx}','<rootDir>/src/**/*.{spec,test}.{js,jsx,ts,tsx}','<rootDir>/test/**/*.{spec,test}.{js,jsx,ts,tsx}',],testEnvironment: 'jsdom',transform: {'^.+\\.(js|jsx|mjs|cjs|ts|tsx)$': '<rootDir>/node_modules/babel-jest',},transformIgnorePatterns: ['<rootDir>/node_modules/','[/\\\\]node_modules[/\\\\].+\\.(js|jsx|mjs|cjs|ts|tsx)$','^.+\\.module\\.(css|sass|scss|less)$',],moduleFileExtensions: ['ts', 'tsx', 'vue', 'js', 'jsx', 'json', 'node'],resetMocks: true,
}
具体写单元测试的方法,可以参考项目模板中的组件单元测试写法,这里不做过多的说明;
5、封装axios请求库
这里呢其实思路有很多种,如果有自己的习惯的封装方式,就按照自己的思路,下面附上我的封装代码,简短的说一下我的封装思路:
- 1、基础的请求拦截、相应拦截封装,这个是对于一些请求参数格式化处理等,或者返回值情况处理
- 2、请求异常、错误、接口调用成功返回结果错误这些错误的集中处理,代码中请求就不再做trycatch这些操作
- 3、请求函数统一封装(代码中的
get、post、axiosHttp)
- 4、泛型方式定义请求返回参数,定义好类型,让我们可以在不同地方使用有良好的提示
import type { AxiosRequestConfig, AxiosResponse } from 'axios'
import axios from 'axios'
import { ElNotification } from 'element-plus'import errorHandle from './errorHandle'
interface ResponseData<T = null> {code: string | numberdata: Tsuccess: booleanmessage?: string[key: string]: any
}const axiosInstance = axios.create()
axiosInstance.defaults.timeout = 30000
axiosInstance.interceptors.request.use((req: AxiosRequestConfig<any>) => {return req},error => Promise.reject(error),
)
axiosInstance.interceptors.response.use((res: AxiosResponse<any, any>) => {return res},error => Promise.reject(error),
)
const axiosHttp = async <T extends Record<string, any> | null>(config: AxiosRequestConfig,desc: string,
): Promise<T> => {try {const { data } = await axiosInstance.request<ResponseData<T>>(config)if (data.success) {return data.data}ElNotification({title: desc,message: `${data.message || '请求失败,请检查'}`,})} catch (e: any) {if (e.response && e.response.status) {errorHandle(e.response.status, desc)} else {ElNotification({title: desc,message: '接口异常,请检查',})}}return null as T
}
export const get = async <T = Record<string, any> | null>(url: string, params: Record<string, any>, desc: string) => {const config: AxiosRequestConfig = {method: 'get',url,params,}const data = await axiosHttp<T>(config, desc)return data
}
export const post = async <T = Record<string, any> | null>(url: string, data: Record<string, any>, desc: string) => {const config: AxiosRequestConfig = {method: 'post',url,data,}const info = await axiosHttp<T>(config, desc)return info
}
请求错误(状态码错误相关提示)
import { ElNotification } from 'element-plus'function notificat(message: string, title: string) {ElNotification({title,message,})
}
export default function errorHandle(status: number, desc: string) {switch (status) {case 401:notificat('用户登录失败', desc)breakcase 404:notificat('请求不存在', desc)breakcase 500:notificat('服务器错误,请检查服务器', desc)breakdefault:notificat(`其他错误${status}`, desc)break}
}
6、关于vue-router 及 pinia
这两个相对来讲简单一些,会使用vuex状态管理,上手pinia也是很轻松的事儿,只是更简单化了、更方便了,可以参考模板项目里面的用法example,这里附上router及pinia配置方法,路由守卫,大家可以根据项目的要求再添加
import type { RouteRecordRaw } from 'vue-router'
import { createRouter, createWebHistory } from 'vue-router'
const routes: Array<RouteRecordRaw> = [{path: '/',redirect: '/home',},{name: 'home',path: '/home',component: () => import('page/Home'),},
]const router = createRouter({routes,history: createWebHistory(),
})export default router
针对与pinia,参考如下:
import { createPinia } from 'pinia'export default createPinia()
在入口文件将router和store注入进去
import { createApp } from 'vue'import App from './App'
import store from './store/index'
import './style/index.css'
import './style/index.scss'
import 'element-plus/dist/index.css'
import router from './router'
const app = createApp(App).use(store).use(router)app.mount('#app')
说这些比较枯燥,建议大家去github参考项目说明文档,下载项目,自己过一遍,喜欢的朋友收藏点赞一下,如果喜欢我构建好的项目给个star不丢失,谢谢各位看官的支持。